Facing a website redesign is daunting. It’s a big project. It can seem like the finishing line is at the end of a long obstacle course. You need to divert a lot of resources to it: money, time and effort. You even make an emotional investment, right? Making a new website can be stressful for you and your team, even with third-party support. And then the latest trend hits and your new site is old news before it’s even launched. Oof.
The good news is, growth-driven design is here to save the day.
This content is based on one of our gated offers. You can download the original text as a PDF using this form:
Why website design matters
You have to keep up with the times. With site visits impacted by the dreaded consumer attention span, you need to make a good impression quickly. The numbers vary regarding the click-away rates for websites: 54 seconds, 15 seconds, three, two, one... What the researchers do agree on? Time is short and it’s getting shorter.
You want a site that attracts visitors and converts leads into customers. These days, a website is going to be one of your biggest assets, so you need it to be a tool that works for every part of the company, not just marketing. Finally, it must be agile, able to adapt to changes and stay relevant. So ask yourself, is your website design plan going to achieve this?
So, what is growth-driven design, or GDD?
Ever thought, ‘There’s got to be a better way’?
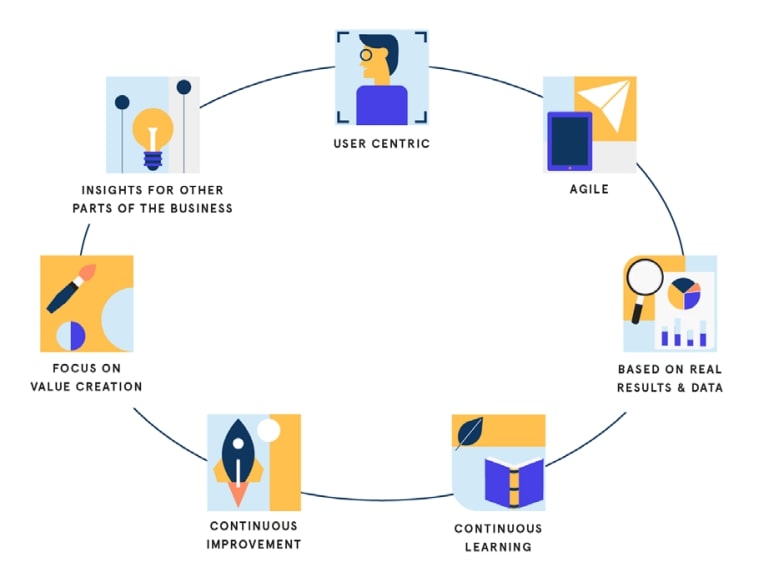
Growth-driven design is a process of iterative website design and development. It goes hand-in-hand with the inbound methodology approach for marketing.

With GDD, the launch of a new website is just the starting point for an ongoing process of improvements based on real user data. Insights lead to ideas that you can test and build on. Then you do more testing and so on. You put your trust in the facts.
For example, you know that user experience is a priority for your new website. Yes, you can make some common-sense changes, take the advice of experts, even look at competitors, but until your site visitors interact with the website, all you’re doing is assuming. Assume, and you get the kind of design-disasters you see every day, like:
- Scissors that come in packets you can’t open… without scissors.
- Vending machines that drop fizzy cans of soda from a height.
- Overly-complicated interfaces on microwaves, printers, remote controls and so on.
The list is endless. Have somebody to convince? Here are some comparisons:

Is GDD for you?
Yes. Time to celebrate, we’ll grab the bubbles.
GDD is an approach that works for everyone, from small businesses to large e-commerce sites. In fact, you’re probably doing a bit of it already by reacting to problems with fixes and changing small elements based on feedback. GDD just takes it several steps further.
You only need two things. One, the ability to access and make changes to your site. Two, some sort of research and reporting function.
Ideally, you would want the capacity to do quantitative (behavioural data), qualitative (‘why’, so user-reporting through surveys, for example) and observational research (like heatmaps). You achieve this by using the in-built features of your hosting service, Google Analytics, or sites like Lucky Orange.
From there, it’s all about picking the best approach to suit your needs:
- You need a brand-new site with unique functionality. Your website is showing its age, it’s cluttered and built on wobbly foundations. You want to make something from scratch, but you don’t want it to take forever. Careful here, this approach can take a little longer and slip into the old ‘waterfall’ ways, so make sure to spend that extra bit of time at the planning stage and keep your priorities focused. The rest can come later.
- You need a beautiful site that just works, and works well. Don’t be afraid to use a template. You won’t end up with a cookie-cutter site, promise. If done correctly, by the time you have customised it and added your content, branding, fonts and imagery, you would hardly know a template was involved. It’s super-fast and the foundations of your site have likely been tested and reviewed. You can even research the agency that developed the template, so you know it’s good.
- You have a functional site, or one that has been recently updated, but it could be better. Here you skip right to the heart of GDD: using data to drive change. Pick the high-impact pages, like the home page or key landing pages, and focus on making small optimisations that will have a big pay-off. A font, a button colour, the placement of an image – you would be surprised what makes a difference, but the data will reveal all.
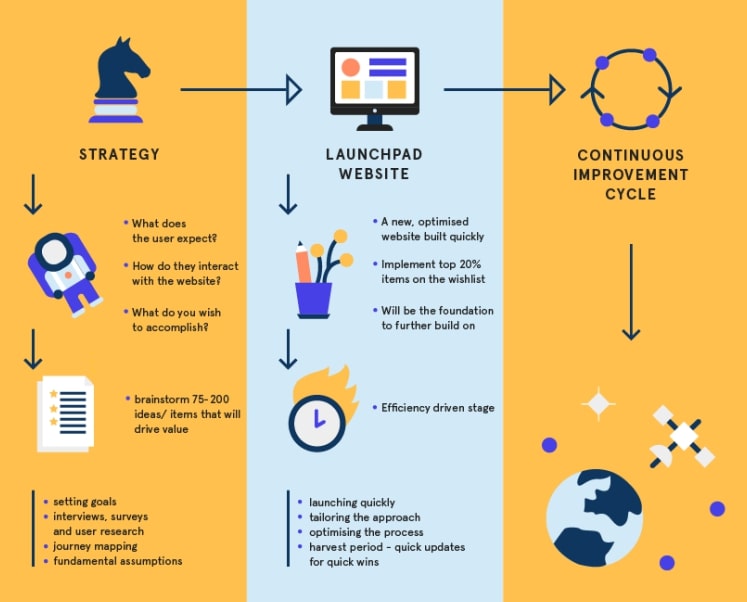
How to implement GDD – the stages
Strategy
Firstly, you need to figure out what you want. You have a lot of ideas and this is the time to get the team together and put them on paper. Here, you might expect to end up with one to two hundred ideas or so. This ‘wish list’ is something you will come back to every quarter for review, but try to get the big things down at this stage, as this is what you will focus on first when building your website. Along with your wish list, you will need:
- A concept of your ideal client(s). We would suggest creating one or more buyer personas. Your website is there to solve their problems, after all.
- Details of your customers’ journey from visit to sale and the time this takes.
- An idea of your broader company goals and brand identity.
- Key metrics for comparison, such as the number of leads that convert from your pricing page.
For example, as an agency we might set up a meeting with a client to explain the GDD process, go through a site review, offer recommendations and show them a mock-up of what their site could look like. Then we would ideate a wish list with our client and create a pricing plan. This would be based on their priorities, the needs of the site visitors, the impact of these changes and the effort required to implement them.
Launchpad website
Then, you take the top 20 percent of the ideas from your wishlist. This forms the basis for your launchpad website. That’s right, the launch of the website is not the end point.
This is not a prototype. It’s a fully functional website that isbetter than what you currently have, however it still needsoptimising. The idea is to get this launched quickly so you canboost the momentum of generating revenue while you workon the site (which your CEO will love!) and so that you canmove on to the next step: using data to drive improvements.
Areas to focus on
Your performance roadmap consists of three main themes that can help you structure your approach: Establish, Optimise and Expand. With each of your optimisation ‘sprints’, you will tackle areas within these themes using lean thinking and agile processes. Be efficient and flexible.
What is a sprint?
It’s a short cycle of a few weeks during which your team will plan a series of improvements; build them into the site; learn how well they work based on testing, data and reporting, and transfer this knowledge to the rest of the company. They can then use this information in their work to generate new ideas. To get the best results the cycle should focus on one area at a time, such as conversions or user experience.

Establish
- Harvest any low-hanging fruit. These are the easy wins that just missed the cut-off for the launchpad.
- Grow your audience. Find ways to attract new visitors to the site, such as using SEO-friendly header structures.
- Make sure each page adds value by solving your customers’ problems. Are any not performing as well as you expected? Find out why.
Optimise
- Improve usability of your site. Ensure that your website is intuitive and that people are navigating with ease. You don’t want them getting lost and frustrated.
- You want high quality leads, right? Conversion rate optimisation, or CRO, is about reducing friction between someone landing on your website and them converting on an offer.
- Everyone wants a tailored experience. Personalisation means taking your contacts and segmenting that list, so that when those segments interact with the website they have an experience that suits them.
Expand
- Create new offers and products, such as premium content like an ebook or a seminar, and give them away for free. People love free stuff.
- Think about other stages of the buyer’s journey. Dedicate time to these by, for example, having a part of the website that is just for returning customers.
- Use your website as a tool for other teams in the business, not just marketing. Add an FAQ to reduce support queries or use lead nurturing to help automate the sales process.
Working with agencies and our approach
As much as GDD is iterative, so is putting it into practice. At Articulate, we have helped plenty of our clients through the growth-driven design process when we build websites and we’re always learning. We’ve found that we have to adapt the principles of GDD to suit different ways of working, so think of this guide as just that – a guide. Not a strict set of rules.
For us, we really like the idea of growth-driven design. It just makes sense. Focused, actionable planning is better than bloated, everchanging ‘to-do’s that never turn into ‘have done’s; true whether your strategy is for content or design.
And we love that GDD is about working with data, because that’s how you get real results. It’s your website. Don’t make something you think is amazing, make something you know is amazing.

 Posted by
Maddy Leslie
Posted by
Maddy Leslie





-1.jpg?width=400&height=250&name=art-institute-of-chicago-srEIl5A91TQ-unsplash%20(1)-1.jpg)
