Is keeping your website updated starting to feel like more work than it should? Platforms like WordPress, Wix, and Squarespace all promise ease, but they don’t always deliver where marketers need it most.
In this article, we’ll explore what HubSpot Content Hub offers and when it genuinely makes sense to switch.
This article is based on one of our popular webinars. View the video and download the slides.
Why HubSpot Content Hub?
HubSpot's Content Hub (formerly known as HubSpot CMS) is one of many intuitive platforms to build your personal or company website. Competitors such as WordPress, Wix or Squarespace are somewhat easy-to-use but they lack the marketing engine parts that HubSpot provides. If you’re going to do something, do it right, right?
1. It’s easy to update and it’s built for marketers
HubSpot Content Hub is, primarily, a site builder that centralises content creation (blogs, landing pages, product pages and so on).
If you’ve ever designed a web page, you know the pain of bringing your vision to life. Columns not sitting right, images all over the place, call-to-action buttons disappearing.
HubSpot’s themes and drag-and-drop modules allow you to build your website quickly and easily. Plus, although HubSpot prides itself on being user-friendly for all, the more tech-savvy among you can use developer tools to really get to work.
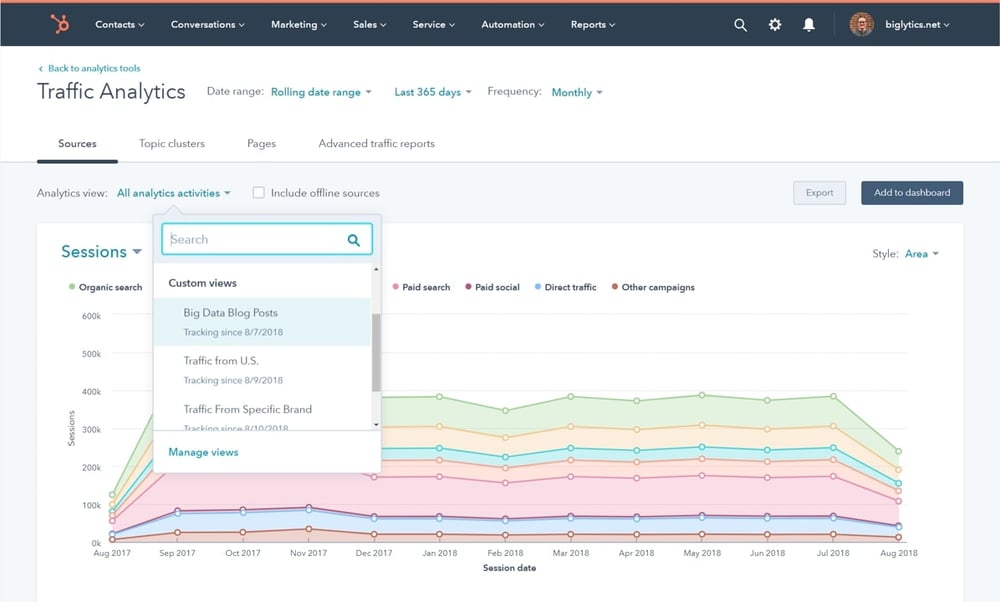
2. It’s a dream for reporting
Does the thought of Google Analytics leave you needing another cup of coffee? HubSpot has built-in reporting to make this process less ”coffee” and more “green tea”.
Apart from data on visitors and sessions, HubSpot lets you report on conversions, submissions, revenue attribution, and ROI calculations. This works across the whole site and for individual pages (such as blog posts and landing pages).
So if you love nothing more than celebrating all the money marketing has generated, HubSpot has you covered.

3. It’s secure
If you work with websites, you’ve surely had to leap into action due to a security risk. HubSpot does a decent job of embedding security without the need for endless plugins and updates (we’re looking at you WordPress).
You’ll get Distributed Denial of Service (DDoS) Protections, 24/7 threat monitoring, an SSL certificate and a web application firewall. HubSpot also has GDPR compliance tools and built-in cookie policy management to take care of the admin.
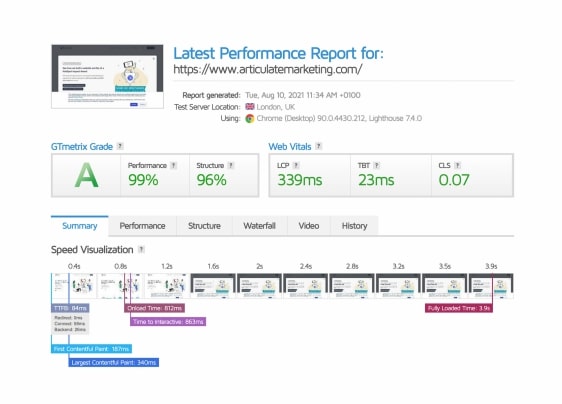
4. It’s all about performance
The most important thing — it’s possible to build a very high-performing website in HubSpot. Saying that, we’d advise caution when building your website to ensure you don’t over-saturate your pages with HubSpot’s forms, videos, chat functions and popups and so on. If you do, you run the risk of slowing down your website.
Like anything, it takes work. Either on your end or with an expert consultancy (like us at Articulate Marketing). But top-tier website performance is out there.
Here's our own website performance with some impressive stats (if we do say so ourselves):

5. It's fully supported
Have you ever spent a weekend trying to fix your website after it breaks last thing on a Friday? Such fun. Thankfully, HubSpot’s support is available at different levels, depending on your product plan.
To get you back up and running, HubSpot provides:
- Community forums
- How-to articles
- Developer documentation
- Online chat
- Email comms
- Telephone support
- Certified solutions partners (for those of you who just need it fixed!)
6. It’s mobile-responsive
Did you know that more than half of people visit websites on their mobile? No surprise then that websites have to be mobile-first. HubSpot does that.
This isn’t just about creating an easy on-the-go experience for users, but it’s also a vital component for SEO. Google doesn’t want to send mobile users to websites that are frustrating — that would damage its goal of delivering helpful and relevant content.
7. It integrates with Hubspot CRM
HubSpot is, at heart, a Customer Relationship Management (CRM) platform. Once integrated with your customer data, you can create bespoke content to decide what individual contacts see on your site. You can also personalise content and use smart modules that adapt to a contact’s country, device, membership info and so on.
How to move to HubSpot
So now that itching to make HubSpot your new home, how do you actually pack up your website and carry it over?
Option 1: migrate your existing site
This is the easiest place to start. HubSpot can 'lift and shift' most existing sites. The first 20 pages are usually free and there's a modest per-page cost after that. You’ll have the same design, but on HubSpot’s platform. Talk to HubSpot and they’ll give you a quote based on the size of your site.
It’s not perfect (some code can be a bit bloated and there can be a few rough edges), but the leg-work is taken care of.
Just keep in mind that you’ll still need to manage the go-live and migrate your blog content. Your static pages (Home, About Us, Contact and so on) should be good to go. But migrating your blog is always a manual task.
HubSpot gives you access to some fabulous automated import tools to do the heavy lifting and get you most of the way, but there will usually be some manual intervention needed for your blog posts (URL changes, header images — you get the idea).
Option 2: use a theme
Like most CMS platforms, HubSpot has a selection of off-the-shelf themes, page layouts and individual modules. Some are free and some are paid for. Naturally, we’d recommend our own Nucleus theme (a labour of love and performance), but there are hundreds to choose from.
Using HubSpot’s tools, you’re essentially re-building your website in their native space. You’re copying the content (text and images) and dropping it into your new site while making any new changes along the way.
Our advice here is that you get what you pay for. There are some fantastic free and cost-effective themes out there, which makes them very popular. Using a more exclusive theme will help you stand out from the crowd. And will save you the embarrassment of running into a competitor with a near-identical website. Yikes!
Option 3: build a bespoke site
If you have the resources or the budget, you should always build a completely custom website from the ground up. HubSpot lets you do this.
You've got all the tools that a developer would like — JavaScript, CSS, HTML and HubSpot's own HubL language (which is a little like WordPress PHP).
If your budget allows, we’d always recommend calling in an expert team or web developer to take on this task.
At Articulate Marketing, we might start with the core code base of our Nucleus theme (because it’s tried, tested, and performance-optimised). Or, we’ll custom-build modules to create a bespoke design, layout and code for our clients’ websites where required. Depends on the brief.
Go live!
The hard work is done and it’s time to go live — huzzah!
Going live with your new site is usually a case of housekeeping. Once you’ve built your site in HubSpot’s staging domain, you’ll need to:
- Change the DNS settings so that your website address points to your new HubSpot site.
- Set up redirects to make sure every page on your old site lands on a page on your new site.
- Configure HubSpot settings such as GDPR and Cookie policies and tracking.
At Articulate Marketing, we have a 40+ point go-live checklist to make sure that everything is up and running as it should be. We may publish it. Watch this space.
The switchover itself is fairly seamless. The go-live testing process we’ve talked about above typically takes a day or two.
What next?
Have you decided that HubSpot is the warm, fuzzy place for your new company website? If so, we’re happy to share our website development services to help you get where you need to go.
We’ve been building, managing and launching websites for our clients for more than a decade, and HubSpot is where we live.



.jpg?width=400&height=250&name=national-historical-museum-of-sweden-nhm-P15K6_S-YWs-unsplash%201%20(1).jpg)

-1.jpg?width=400&height=250&name=museum-of-new-zealand-te-papa-tongarewa-e-3PPyd1U2g-unsplash%20(1)-1.jpg)