In this blog, we're looking at the instinctive things that we check when we're looking at a website. We'll talk about how you can fix and improve some of those. Some are performance issues and others are SEO issues. We're hoping that this will complement our previous resources on SEO.
Watch the video
This blog was originally a webinar, which you can view on Vimeo:
Making snap heuristic judgements
Let's start with restaurants. Remember those things we used to go to and have fun? Yeah. This is what they look like now. Mostly empty. This looks very safe. We'd go and have lunch there.
As humans, we're good at making quick snap judgements, heuristic judgments - taking small pieces of evidence and forming quite large inferences from it based on previous experience.
We make all sorts of judgments almost on a subconscious level. This is true throughout life. It's also true for websites. People make judgments about design and clarity in a fraction of a second. Whether people stay and you get to make a good impression is measured in just a few seconds.
Google research says that people will form an opinion about the design of your website, in a fifth of a second. It's either, they don't like it or they like it.
"We want to be on the first page of Google for X" or "We want to be found and we want more organic traffic" are things we hear a lot. Google is taking hundreds of signals, data points and factors from your website like:
- Readability
- Loading speed
- Backlinks
Google then uses these to form a judgement about whether your site is credible and if your information is a good answer to a question. These things we're going to talk about have real-world consequences. They influence how Google sees your website. And, thus how much organic traffic you're going to get and how your customers are going to perceive your website.
"You affect the world by what you browse." - Tim Berners-Lee, inventor of the world wide web.
So, let's start with number one of ten things.
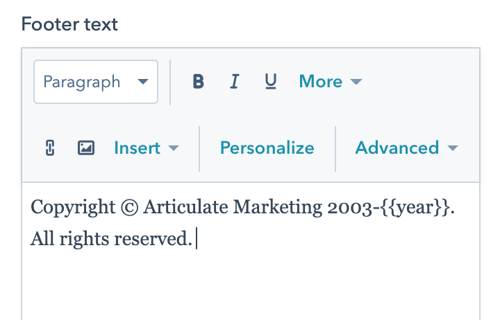
1. Is your copyright up-to-date?
This is the easiest, quickest thing to check. Indeed, is there one? If there isn't one, it shows us that the company that produced the website is not really thinking about some of the legalities. If there is one, but it's out of date, it tells us how long it's been since you updated your website. If you can't keep your copyright date up to date, what about the rest of your site?

In HubSpot, if you put this sort of text, this curly bracket year, the latest year will automatically update. So you can just do it by personalization tokens.
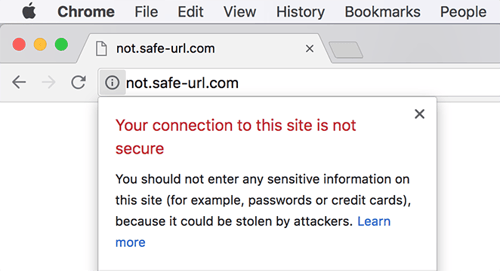
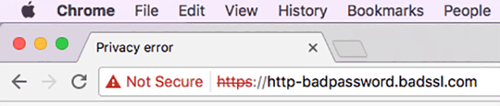
2. Do you have an SSL Encryption?
It is less common not to have an SSL Encryption than it used to be. A client who issues SSL certificates said their data suggests that about 10 percent of websites do not have an SSL certificate. You don't want to be in that 10 percent.

Why? Because Google and the other browsers will pop up warnings saying, this site is not secure. You really don't want to show that to your customers. That's really bad! That's like, there's a dead rat on the floor in the restaurant.
If you're hosting on HubSpot, they take care of that. You just have to switch a few things on and then there will always be SSL - no excuse there. With good WordPress hosting company like WP Engine, you can get a Let's Encrypt SSL certificate and apply it.
However, there are ways in which sites can accidentally not have an SSL certificate. For example, the certificate expires and you manage it yourself. Or, Embedding un-encrypted links - checking old pages for non HTTPS links is crucial.
Redirections and apex domains
HubSpot won't host a site that is on an apex domain you need to have forwarding to your subdomain. Let us explain.
articulatemarketing.com is an apex domain, www.articulatemarketing is a subdomain. The bit at the beginning before the dot is the subdomain (www., app., resources.). All HubSpot websites are hosted on subdomains and you can't host the naked apex domain. It means that, if you type articulatemarketing into your browser without www, you have to have a forwarding from that domain and all the variations with the slash blog, slash this, slash that, to the www subdomain. This ensures people will always make it onto your site and not get an error.
The problem comes if you want to do an encrypted redirection - in walks easyredial.com. If you haven't got that set up properly, or you've got some other solution for encrypted redirection on HubSpot, going to the apex domain can often break encryption and that's not a great experience. If you don't have that forwarding set up on any domain, you want to have one canonical domain and all the other security redirecting with encryption to it.
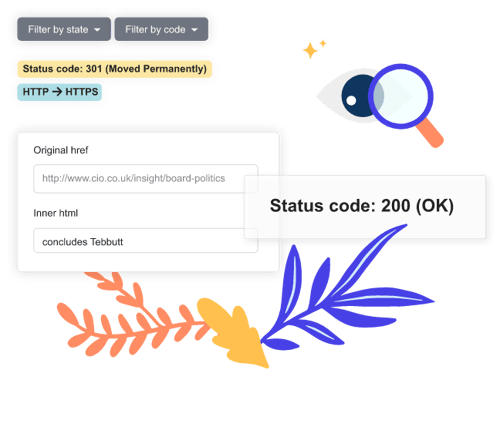
3. Are there any broken links?

This one is more subtle and you tend to find this when you are browsing through a website. In particular, an old website where there's a lot of blogging and a lot of old content. You have a link to something and then it changes, or you change the structure of your site. For example, a lot of old blogs on Articulate Marketing used to be hosted on Matthew's blog, badlanguage.net. There used to be links embedded in the pages to badlanguage.net/title.
If there was no redirection for those URLs, they just go to a 404 page. It's really important to correct that. It's good for SEO and the user experience. Double-checking menus is vital as well. When you launch your website, you need to go through and check all the main menus and the really esoteric system pages and the privacy pages.
Tools to help you fix them
We've built an app called Fizz+Ginger, to go through a HubSpot website and identify all broken and redirected links so you can update them. So, we've solved this problem for Articulate by building our own app. Check it out, there's a free plan and a paid agency plan.
We also suggest, Broken Link Checker. It's a free online app. Type in the URL and it scans the site and tells you if there are broken links on it. Most SEO tools will do this for you.
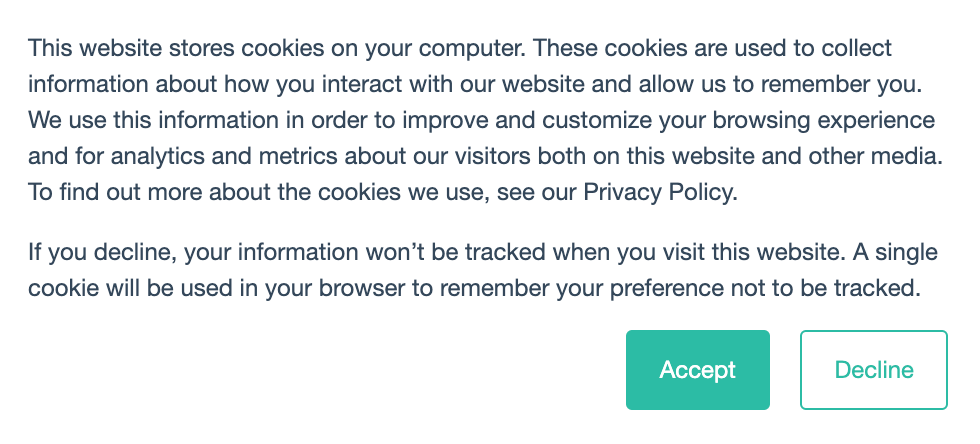
4. Have you got cookie pop-ups?
Everybody gets irritated by GDPR. It's so annoying. This is a source of irritation and pain for website developers, marketers and customers alike. Except the alternative is worse and you can't escape it, it's the law. It will continue to be the law post Brexit. It's not something we're opting out of. So it's something you have to grapple with.
We've all gone through the GDPR sort of thing and thought, "Oh, we've got a happy tick in the box. We're done with GDPR." You're wrong. It is like painting Forth Bridge. You have to keep working at it.
We've dug into this quite a lot. Our findings are that a click wall - meaning you can't access this site unless you accept cookies - isn't acceptable.
The law says you have to:
- Give people an informed and valid choice
- Have a link to the privacy policy
- Give them decline option
- Have an accept option
- Honour their request
- Give them the option of changing their mind
It's hard to actually enforce and ensure complete compliance across the board with cookie tracking.
Use Google Tag Manager
Our strategy for doing this in HubSpot is to embed anything that drops cookies in Google tag manager and use HubSpot's Google Tag Manager integration and integration with the cookie popup, to switch off cookies.
If you click decline, HubSpot won't serve its own tracking cookies. It won't serve Google analytics tracking cookies and it won't load up Google tag manager. That's if you can wrap up cookie dropping code in Google tag manager, there's a reasonably efficient way of getting to compliance in HubSpot for this.
Beware!!
However, you have to watch for embedded code like YouTube videos, some of which don't honour the tracking code or other embeds that use tracking codes. If you've got Facebook pixels and Ad pixels and LinkedIn pixels, all that stuff needs to be in Google tag manager.
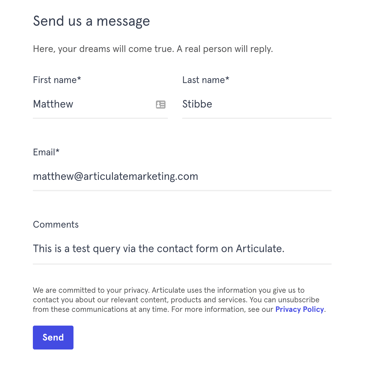
5. Is there a legal notice on your forms?
One of the things we look for when we're evaluating a website for a prospect or a client is, do they have the right legal text when you submit personal information? There's a lot of stuff that has to happen behind the scenes around submissions and the right to process the data and subscriptions.

HubSpot does a good job of doing that if you set it up correctly, but the visible manifestation of some of that, is this legal text with a link to the privacy policy visible on chatbots, meeting calendars, form submissions, blog subscription forms etc.
Anytime someone puts their name or email address into your website, there needs to be some legal text. Ideally you want to record that against each submission so you have an audit trail against what people have accepted and signed up for. Of the ten things we're talking about today, not doing this or not doing it consistently is the most common thing we see.
There are people who ought to know better who are doing this badly. If you do GDPR right, you're on the side of the angels. Especially if you're a marketing agency. You want people's authentic, genuine, willingly-given, informed consent that you have a conversation with them. I mean, that's the most valuable thing. We don't want to spam people.
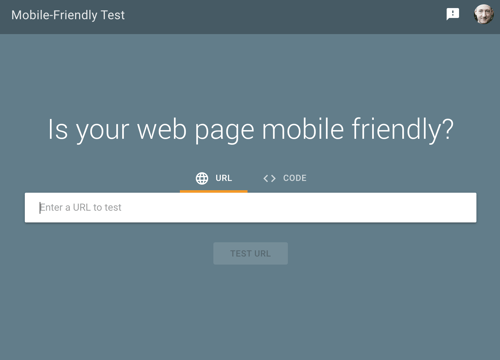
6. Is your website mobile responsive?
Next thing we look at is site mobile responsive. You can go to Google's mobile responsive test and you put the URL in there. About a third of our traffic is coming from people on mobile devices in other sites. It can be higher but if it's much lower than 36 percent, you're probably putting people off.

Mobile first indexing
Google assumes that more than half of the traffic on the internet is mobile. So, they are doing what's called mobile first indexing. They look at your website as a mobile website first and index that. Then they are coming and looking at the desktop version. Running it through the mobile friendly test thing is a quick and easy. You can do it one page at a time. We use some tools that automate testing across a bunch of pages. You can just also test it on your actual phone.
Tools for improvement
We've used Lucky Orange to effectively record visitors sessions. We could see what they were seeing, as if we were looking over their shoulder. If you've used Hotjar, it's a very similar thing. It's anonymized and you're able to get a sense of user experience.
We looked at how one particular user was coming onto the site and they had a little window of their mobile phone. They came to the homepage and up came our subscribe to our blog thing and down came our cookie pop-up. There was a tiny little letterbox through which they could actually see, the size of a fifth of the screen.It was all adjusting and fitting to the screen beautifully. But actually the experience was still pretty poor.
It's not enough just to have a screen size that adjusts. You also need to think about performance and what you show. Switch off some functionality or serve it in a different way. Pay attention to the user experience and not just to the compliance tick in the box for mobile responsiveness. If you're failing any of these or running into problems, fix them.
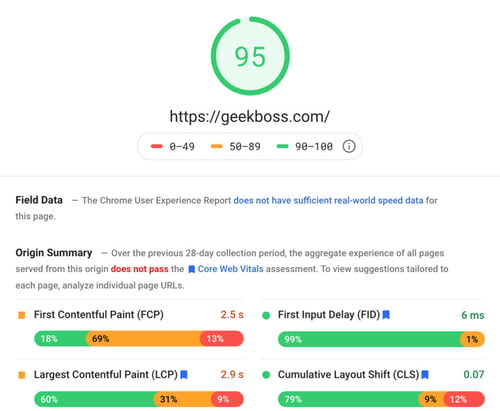
7. How's your loading speed?
When you see a webpage in your browser, all that content, the pictures, the videos, the text, the code, has to come over the internet. If you're sitting on a desktop and you've got a fat fibre optic line to the internet, loading speed doesn't matter. But, if you're on a mobile device with a slightly dodgy 3G connection and very limited bandwidth. Or you're in the countryside, with almost dial up speed, having a page that has big images, lots of code, lots of pop-ups and lots of chatbots is bad news. Visitors aren't sticking around. They're just going to go find a page that loads quicker.

Paying attention to this stuff is really important for user experience. Google uses page load speed as a ranking factor. And you can use Google PageSpeed Insights to go and find out what your score is. Getting to a hundred percent page speed is really hard. If your website's scoring 20, 30, 40, 50 on desktop or mobile, that's a clue that you actually need to do some real work on it.
Compress Images
The quickest thing, it's almost always images. Some of my marketing colleagues upload eight megabyte stock images to a blog. It's huge great files. If you can compress them, you can make a site load quicker.
It's cheaper to buy better infrastructure. So using a content delivery network, you're getting better caching, better hosting. We really like WP Engine for WordPress. HubSpot has some great caching, great CDN stuff.
But it's a challenge. Do all of these things here before you start paying a developer to do more code, because coding is expensive. You can get a significant improvement by rehosting, improving the infrastructure and compressing images. Generally that fixes or it gives a substantial improvement.
8. Are there non-retina pixelated images?
This is the strange flip side mirror image of the page and image size issue. It's fascinating to see how many websites have pixilated icons and logos. What does that mean? When you come to these websites and you zoom in, you start seeing some blurry edges. And then people have got these amazing tablets and computers and laptops and screens with these high-resolution screens. And if the pixels are showing, it looks really bad.
It's relatively easy in most CMS's to change the logo for an SVG file. That's going to look beautiful. Very old images typically were much smaller than the ones we use today. So go through and check your old images.
Just got a couple more to get through and then we're done.
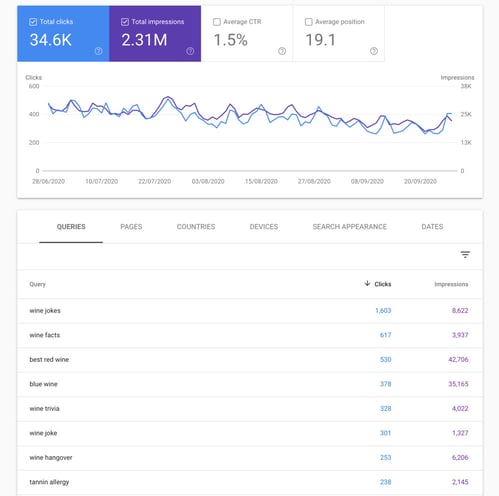
9. Is your site connected to Google Search Console?
Another thing that you need to do and we do when we have access to it for a client, is add the site to Google Search Console and upload a site map. This is really helpful because what Google is sharing here is how they see your site. They're telling you:
- How often your search queries come up
- What the click-through rate on those search queries are
- If there's a problem with your site
- If there's some indexation issues
- If there's malware on your site
It's a really, really valuable tool. If you get a warning from Google, you need to act on it really quickly. It's completely free.

If you've got WordPress, you can use Google's new WordPress plugin and just hook up your Google Search Console, your Google Analytics. It takes five minutes - there's no reason not to do it.
This is almost the only place that you can actually get authoritative data. Not who's coming to your site, but who saw your results on Google and didn't come. Not necessarily who but the proportion of search results, impressions, clicks. This click-through rate thing, this average position thing, this is direct from Google. All gold dust information.
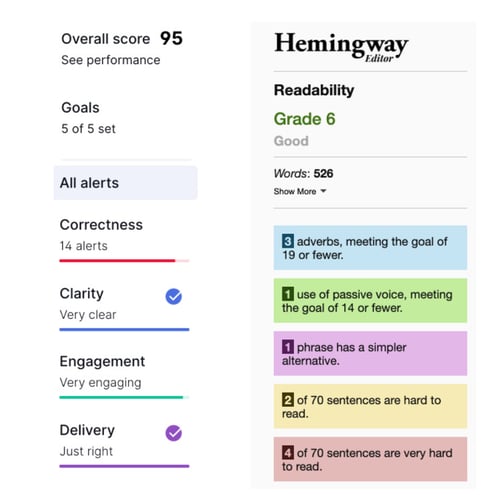
10. Is your website content readable?
My last but not least recommendation is readability. We've got a whole team of writers at Articulate. We care a lot about the quality of writing. And actually you should too, because if you have text that is difficult to read, unclear, challenging, confusing, complicated, you're missing out on credibility. You're missing out on persuasion. You're putting people off, sending them away from your website.
Tools that can help
- Sitebulb is a great one that can do a readability analysis across a whole site and give you a proportion of pages that are easy to read, hard to read.
- Hemingway will grade your writing and tell you where it needs some work. Paste in your homepage text and tidy it up so you've just got the actual text on the website and see what Hemingway tells you.
- Grammarly. Take the top 10 most visited pages to your site and run them through grammarly to see your readability scores.

If you want us to do a proper Sitebulb analysis on it and a bit of a review, get in touch with us. If you want to fix it on a site wide basis, we know a good marketing agency 😉.
That's the lot
We hope these tips helped and you're on your way to a better website. If you have any questions, please get in touch, set up a meeting or come visit our website. We've lots of good website improvement and copywriting tips here on our blog.
.jpg?width=1600&height=800&name=europeana-z_dGJqPPT0M-unsplash%20(1).jpg)




-1.jpg?width=400&height=250&name=birmingham-museums-trust-HEEvYhNzpEo-unsplash%20(1)-1.jpg)

