Today, every great business leader understands the value of their company website. It’s your digital shopfront — designed to capture the attention of passers-by. And, more importantly, encourage them to make a purchase.
The shopkeeper has the privilege of observing every visitor and gaining valuable insight into their unique behaviours.
- Did they have a specific item in mind?
- How easily could they navigate the space?
- Did they leave empty-handed?
- How long did they stay?
You may only get to interact with some of the people who land on your website. But, with the right tools, you can glean insights from even the most perfunctory shoppers. This is where behavioural analytics comes in.
So, what are behavioural analytics?
Behavioural analytics are what tell us how our website visitors are behaving and why. Use them to discover what they like, love — and, most crucially — what they don’t.
Household names like Amazon have been using behavioural insights effectively for years. The data powers their iconic personalised experiences and ultimately keeps their customers coming back for more. In fact, thanks to a clear understanding of their website visitors’ needs, Amazon generated an additional 35 percent in sales through its ‘personalised recommendations’ feature.
Stepping into your website visitors’ shoes is priceless for business leaders, marketers and salespeople alike. Access to cold, hard facts about potential buyers enables you to improve your site, optimise the user experience and increase the bottom line.
What website analytics should I track and why?
1. Take a closer look at your website traffic
Looking at your customer journey across multiple touchpoints is the best way to get a holistic overview. Once people land on your website, understanding what their on-site journey looks like can be extremely insightful.
Identify your sources. Start with traffic. Which channels refer the most (and best quality) traffic to your site? And then the device. While they’re on your site, what are they viewing it on? Do most of your customers convert via desktop, tablet or mobile? This will impact your design choices.

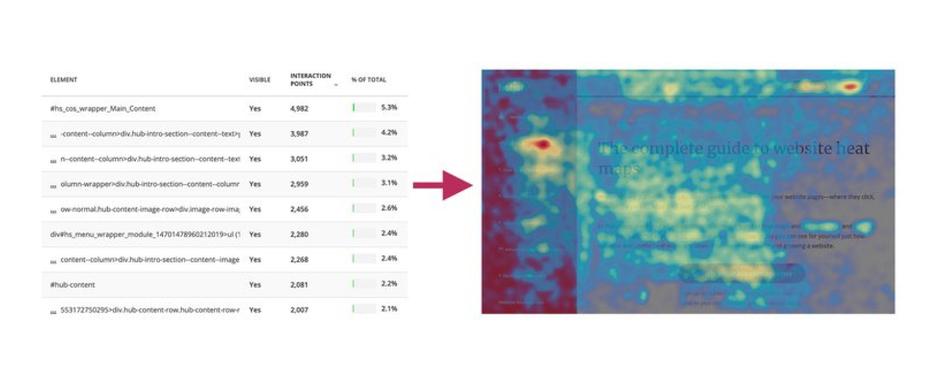
Image of a heat map via HotJar
Consider scroll maps and heat maps for an in-depth look at on-site behaviour. Scroll maps show how far a user scrolls down a page, enabling you to visualise the sections of your site that get seen the most. Heat maps take this further, showing you what your users look at, where they click and whether they’re reaching important content.
To gain a deep and accurate understanding of your traffic, you need the right tools in place. Here are some we recommend:
- HotJar enables you to collect and filter data, find targeted insights, prioritise bug fixes, measure page popularity and see how new features are performing.
- With a Business Insights team on hand and unlimited complimentary training, Glassbox helps users demystify user behaviour.
- Crazy Egg offers an array of easy-to-understand report styles to suit your needs, providing you with valuable website visitor insight, click behaviour and more.
2. Analyse your content performance
Ideally, your site is rich with high-quality content: blog posts, guides, videos and so on. How your audience interacts with your content can tell you a lot. Metrics — such as views, likes, comments and shares — show you both quantitively and qualitatively how interested your customers are in said content.
Downloads, newsletter sign-ups or chatbot enquiries take this a step further. They want to know, see or learn more. For example, we knew our webinars were a hit when thousands of people subscribed to them.
You’ll find these metrics via your own Content Management System (CMS) and can use them to build a relevant, engaging content marketing strategy (with your website at the very centre of it).
Remember, different audiences will have different content needs, so consider using this helpful data to segment your customer base and personalise their on-site experience.
3. Bounce rates and other data points
Bounce rate refers to the percentage of users that land on your site, explore only one page and exit. But what your bounce rate doesn’t take into consideration is how long the user spent on that one page. So, if it’s high, don’t panic! It’s not an immediate red flag. Try not to look at your bounce rate in isolation but alongside other data points.
Consider the average session duration, whether they converted and what media is hosted on the page. Finally, understanding where their journey ends and identifying why that might be will help you make decisions to keep them around for longer. According to HubSpot, the average bounce rate sits between 26 and 70 percent. Between 26 and 40 percent is considered optimal.
4. Conversion rates
Your website’s primary goal is to convert visitors into customers or, at the very least, marketing leads. What is considered a ‘good’ conversion rate will vary from industry to industry and business to business. But, one thing is universally true: you should always be optimising your site with conversions in mind.
Conversion Rate Optimisation (CRO) means increasing your conversion rate by making it easier for visitors to complete an intended action. That might be making a purchase, booking a product demonstration or even downloading an asset from your site. Consider things like:
- Increasing site speed
- Reducing image file size (<250kb)
- Mobile-friendliness
- The colour, size and location of your calls-to-action
- Reducing form-fill fields
- Prioritising accessibility
Your website should be rooted in agility, enabling you to quickly A/B test what works best and optimise it for the best results. Something as simple as considering colour theory to evoke emotion on your home page or adding a dynamic video to a critical landing page can be game-changing for conversions.
In order to set up A/B tests and measure click and conversion rates, you need the right solutions in your tech stack. Here are some recommendations:
- Google Analytics provide a content experiments feature, which operates the A/B/N model (enabling you to create up to 10 versions of each page rather than changing just one variable at a time).
- Optimizely, considered the world’s fastest A/B testing platform, uncovers customer insights and helps you create high-performing websites.
- AB Tasty has a goal-setting feature to help you prioritise your main areas of focus, as well as offering client-side testing, integration with your existing tool and more.
- HubSpot has many A/B testing tools built-in, for example to test different CTAs, landing pages and email subject lines.
Use the data, don’t just look at it
The most important thing to remember about behavioural analytics is to use them to your advantage — and your potential customers’ advantage. Monitoring behaviours and metrics is just the beginning. And, too often, where businesses stop. They buy the tools with the best intentions but never use them to their best effect.
Yes, we’re calling you out.
To build a more efficient and higher-converting website, you must delve into these metrics, make changes, and use the data to inform your wider marketing, sales and business strategy.
Bonus advice. No matter what metrics you prioritise or which tools you decide to use, you’re looking at human behaviour. Think back to our shopkeeper, our bastion of customer service greeting people at the door. That human-to-human interaction.
Always think about every visitor as an individual person — with their own expectations, requirements and preferences. Not just a data point.
Find out how we build first-class websites at Articulate Marketing.
.jpg?width=100&height=100&name=1694622801428%20(1).jpg)
.jpg?width=64&height=64&name=1694622801428%20(1).jpg) Posted by
Sian Cooper
Posted by
Sian Cooper



-1.jpg?width=400&height=250&name=national-historical-museum-of-sweden-nhm-P15K6_S-YWs-unsplash%201%20(1)-1.jpg)


